Fill / Stroke SVG#
Functionality#
Creates SVG fill and stroke attributes for SVG Objects.
Inputs#
Fill Color
Fill Pattern
Stroke Color
Stroke Pattern
Stroke Width
Dash Pattern
Options#
Blend: offers ‘normal’, ‘multiply’, ‘screen’, ‘overlay’, ‘darken’, ‘lighten’, ‘color-dodge’, ‘color-burn’, ‘hard-light’, ‘soft-light’, ‘difference’, ‘exclusion’, ‘hue’, ‘saturation’, ‘color’ and ‘luminosity’
Fill: offers ‘None’, ‘Flat’
Stroke: offers ‘None’, ‘Flat’
Stroke Cap: Offers ‘Butt’, ‘Round’, ‘Square’
Stroke Join: Offers ‘Bevel’, ‘Miter’, ‘Round’
Stroke Type: Offers ‘Solid’, ‘Dashed’(requires dash pattern input)
Order: Order Stroke and Fill are drawn. ‘Fill Stroke’ and ‘Stroke Fill’
Outputs#
SVG Attributes
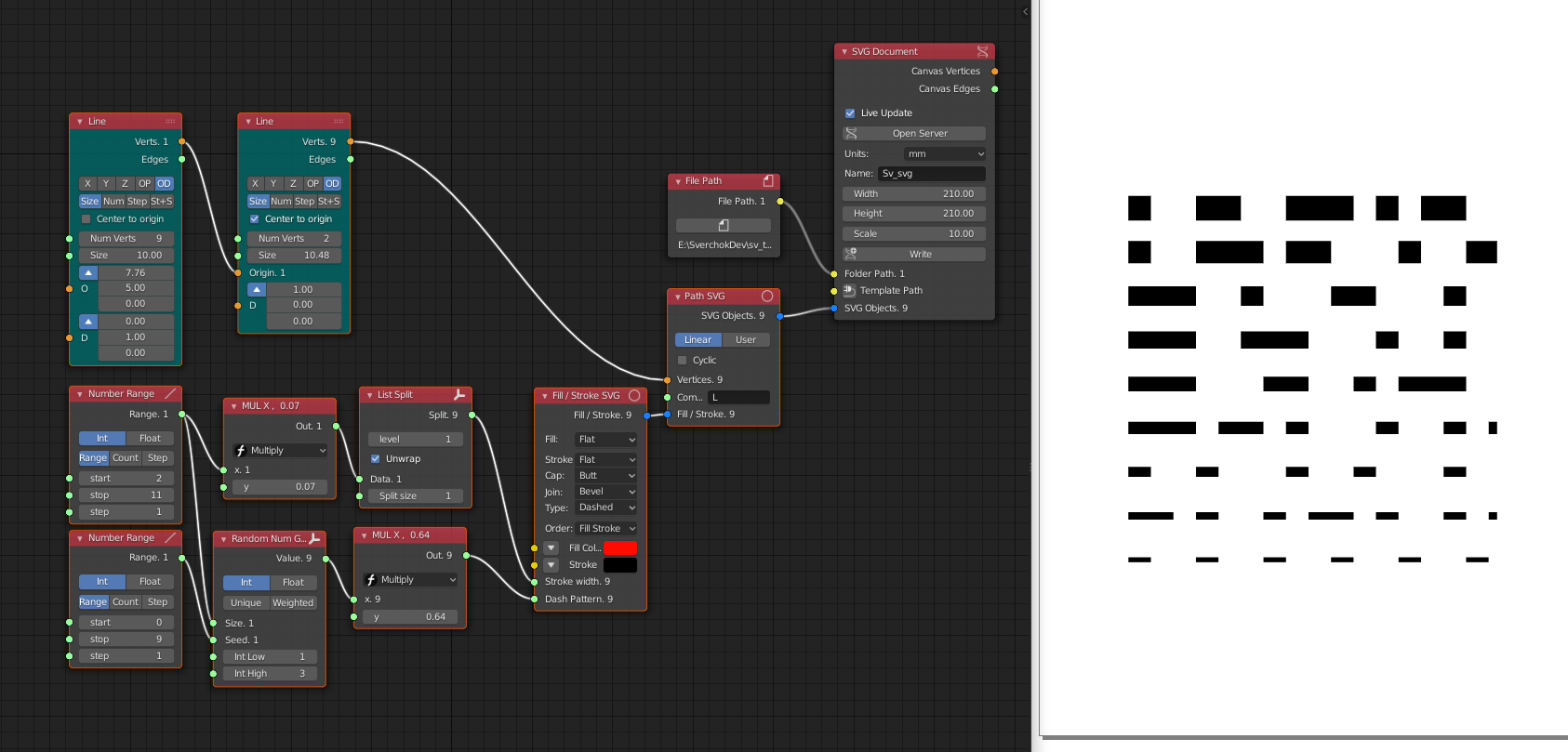
Examples#