Circle SVG#
Functionality#
Creates SVG ellipses (and circles).
Inputs#
Center: Center of ellipse.
Radius X: Horizontal Radius.
Radius Y: Vertical Radius.
Angle: Rotation of the ellipse.
Fill / Stroke: Fill and Stroke attributes.
Options#
Ungroup: When enabled the node will flatten the input lists outputting SVG Circles in stead of SVG Groups of SVG Circles
Outputs#
SVG Objects
Curves: Generated Shapes as Sverchok Curve objects
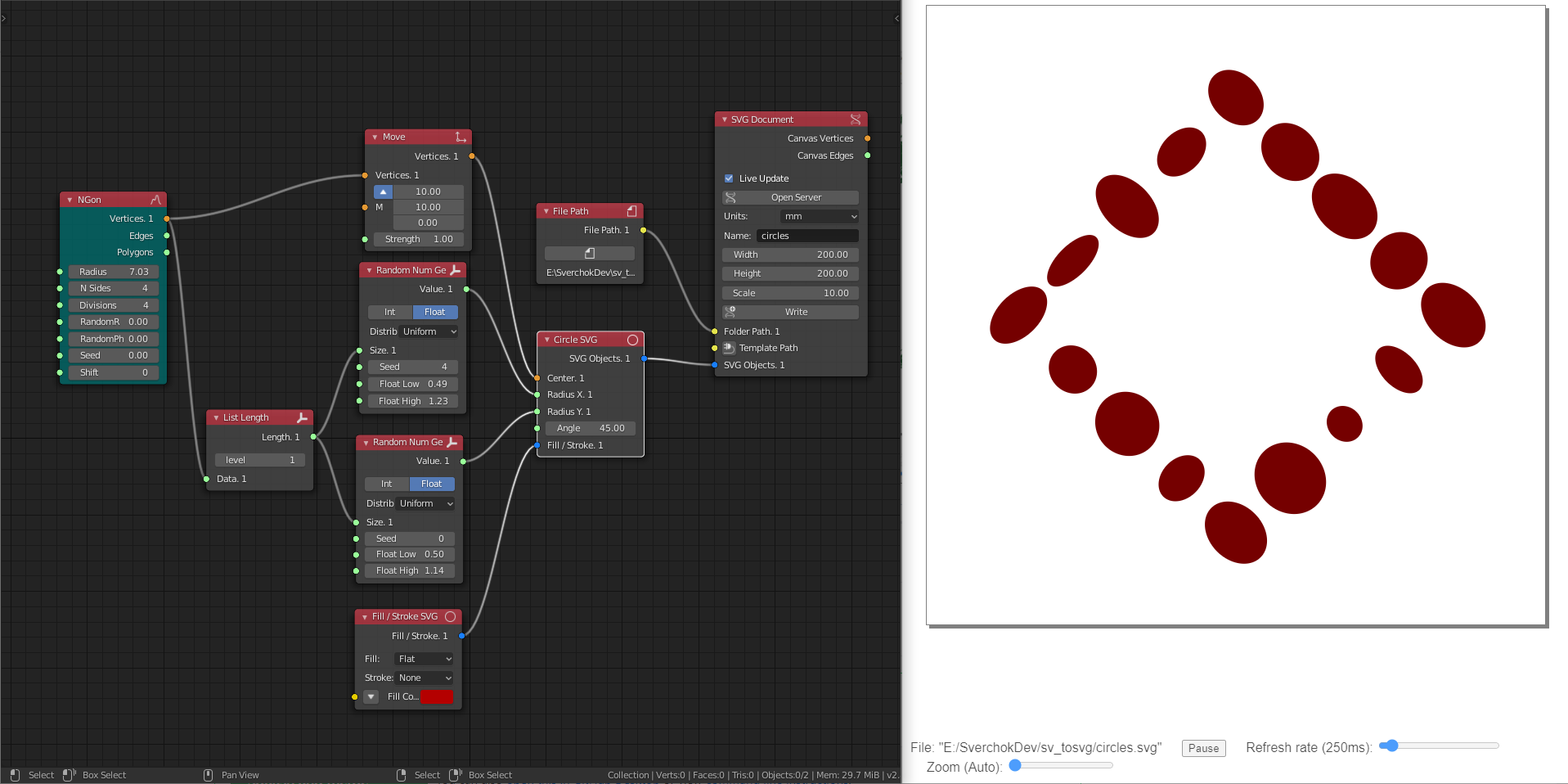
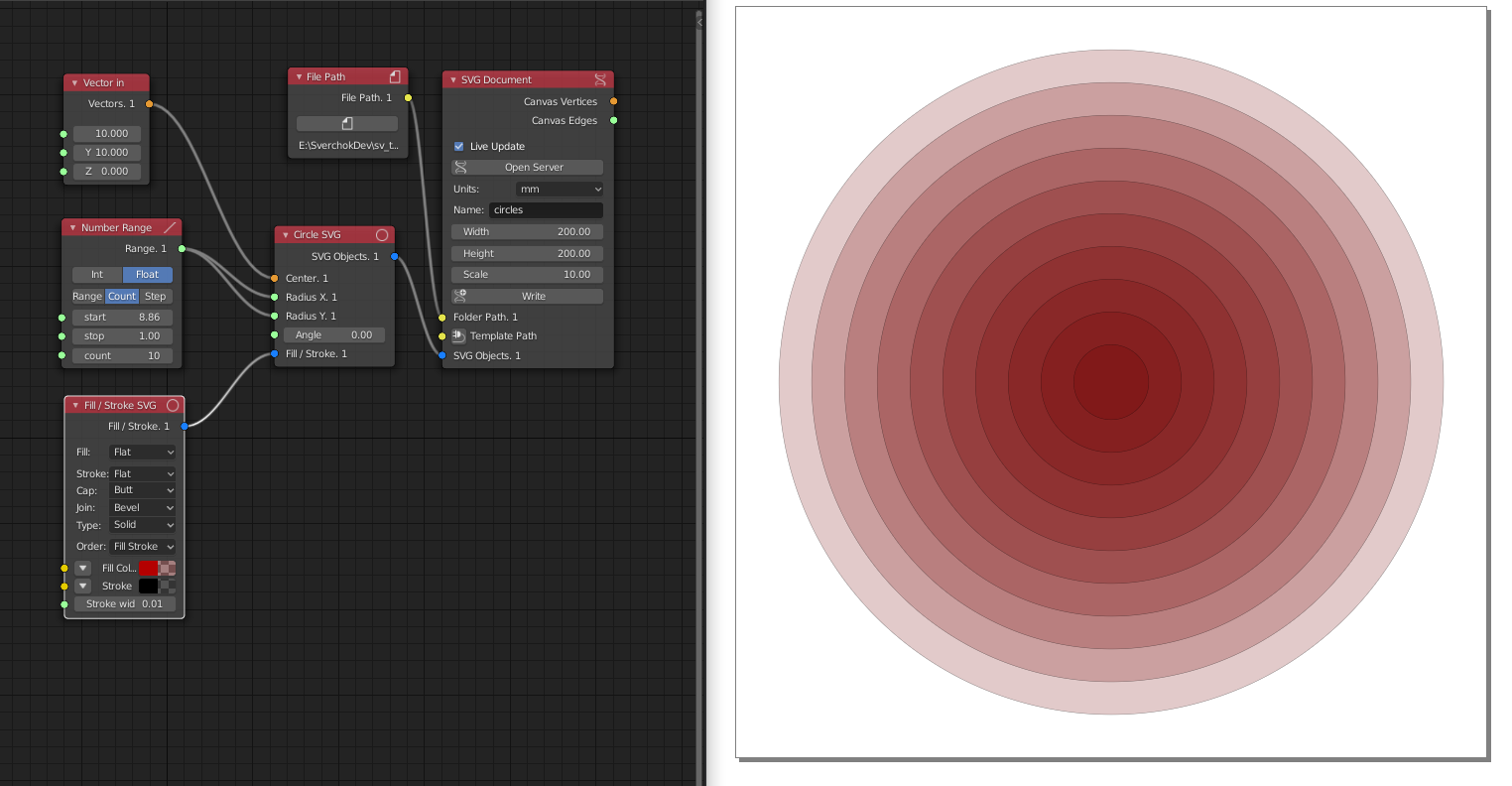
Examples#